Photoshop 8-bit dither workflow
I recently watched the GDC presentation from the great Mark Ferrari. That guy does amazing things with 8-bit palettes. But a little thing struck me. When talking about his dithering techniques he stated that he hasn't found a better way to dither than either paint single pixels or use pre-defined dither masks with the "hue/satuaration"-adjustment. Very tedious! So i went out to find a better way and i might have found one.
The dithering technique i'm showing here is far from perfect and will need some handwork, but it's a great point to start from. Also it's non-destructive, dynamic and highly configureable. As such i think it's a great tool to have in any game artists toolbox.
To understand how it works you should have a good understanding of adjustment layers, precisely "posterize", "gradient map" and "pattern". And here we go:
Create dither pattern
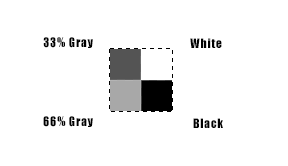
Start with an empty image, white background. We only need a 4x4 pixel pattern with the colors black, white, 66% gray (#a8a8a8) and 33% gray (#545454) setup in this layout:

Select it, define a new pattern (Edit => Define Pattern) and call it "Dither" or something similar. This will define the dither style.
Create some black/white image to dither
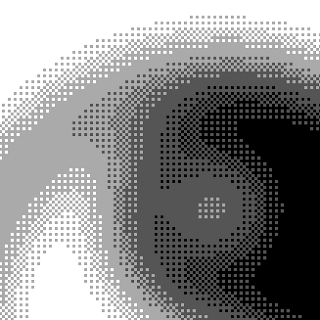
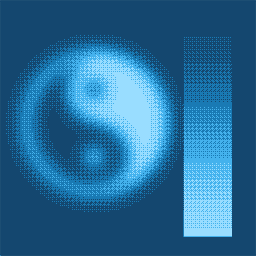
We will change the colors later on, so the source image is best set to grayscale. I'm using just a demo image here, but you can use whatever you want: Shapes, paintings, etc.

Dither Setup
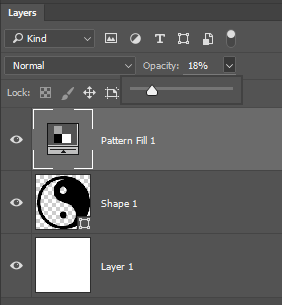
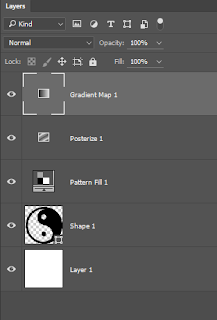
Now the magic starts. First add a pattern layer with our dither pattern right above the image and set it to something around 18% opacity.

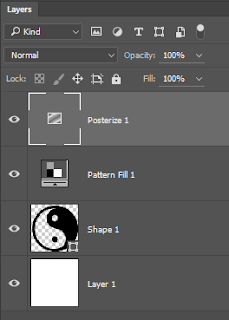
Then add a posterize layer above that:

That already creates a nice black and white dither effect:

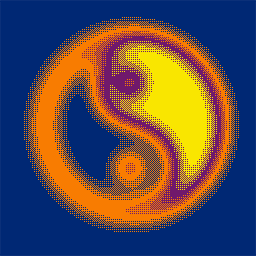
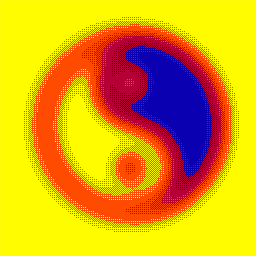
Finally we need to set a color, which can be easily done with a gradient map layer:

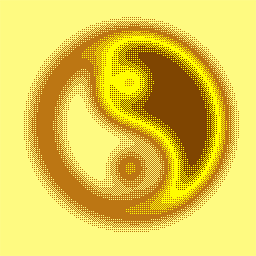
By defining a gradient, we're now able to create all kinds of dithered color variants.




This technique is pretty versatile, as all the layers react dynamically to whatever they are superimposed on.



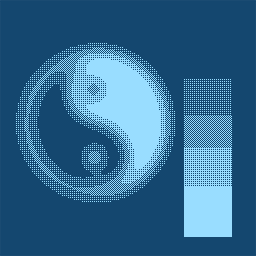
Also, by changing the opacity of the dither pattern layer, the amount of dithering can be manipulated:



And by setting the levels of the posterize layer, it's possible to add more or less color levels:


It might also be interesting to experiment with other dithering patterns:

All in all this is a great technique to get a quick dithering idea. To finish up you'll still have to go in and pixel a little, but i'm positive this will spare you a lot of time. Thanks for reading and have fun creating art!